
Your main objective is to defeat as many enemies as you can, and push yourself to reach the highest wave number that you can (a wave number signifies the number of monsters you have defeated including the one you are currently fighting). In order to defeat the monsters, you must press the "ATTACK" button to attack the enemy. Or, you can press the "SHOP" button to shop. In the shop you will be greeted by the Shopkeeper, who you can buy items from by clicking the item's image of which you'd like to buy. In the shop, you will see an "X" button in the corner of the item selection scene. When you click this button, it will bring you out of the shop, and back to the monster clicking! In the shop, each sword's damage goes up in order of it's rarity (making the common sword the weakest and legendary the most powerful). Swords make your attack clicks stronger. The mage however, aids you in battle, and automatically deals 5 damage to the currently fought monster every second. However, once you have boughten the mage, you must activate it by clicking a new button which will appear in the corner of your screen once you have bought the mage. These items can be especially useful when fighting a boss. A boss will appear fifth wave. After you beat a boss, you will be able to open a chest, which will grant you extra Schmeckles (Schmeckles is the currency which allows you to buy items at the shop)! To open the chest press the attack button. Congratulations! If you've read this whole paragraph, then you are now an expert Monster Clicker! Enjoy playing Monster Clicker, and be sure to compete for the highest wave number with your friends (just be sure not to break the game)!

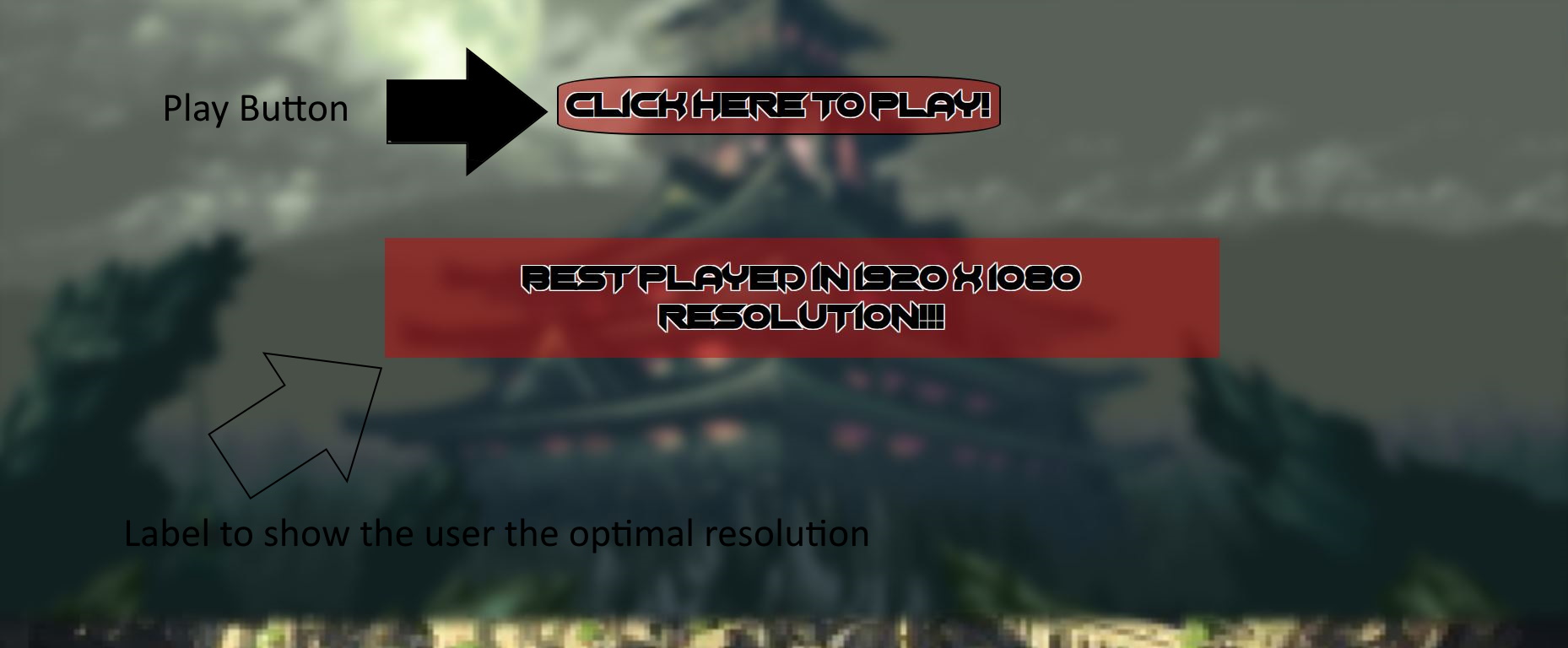
The above screenshot depicts the start menu that the player is greeted with upon starting the game. Below the Start Game button is a disclaimer telling the user the optimal resolution that they should play the game in.

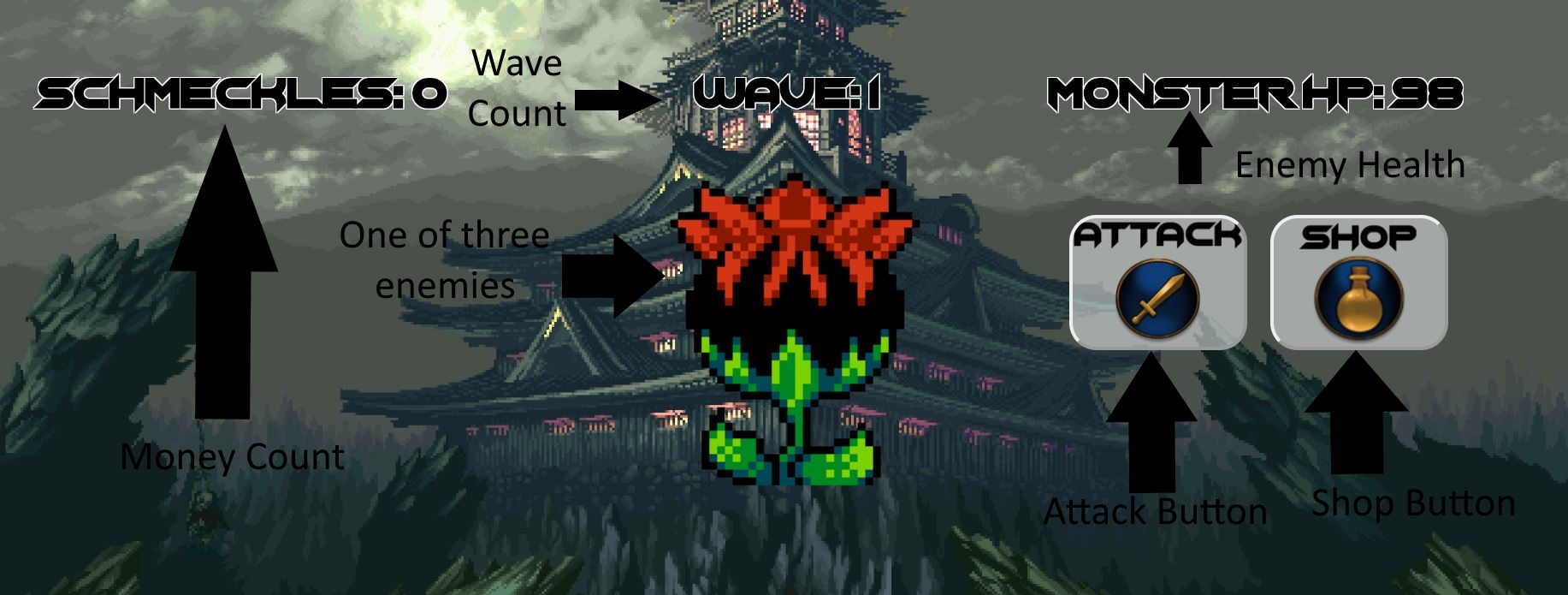
This screenshot shows the screen that the player will be spending the most time on. The object in the middle is the enemy that the player fights. On the right side are the two main buttons, the Attack Button and the Shop Button. Above, there are three labels. On the far left is the Schemeckles counter. In the middle is the wave counter and on the far right is the HP of the enemy.

This is the main shop area. In the middle, you are greeted by the friendly Shopkeeper. On the left is the Shop Menu, the main area where you can purchase one of five items.

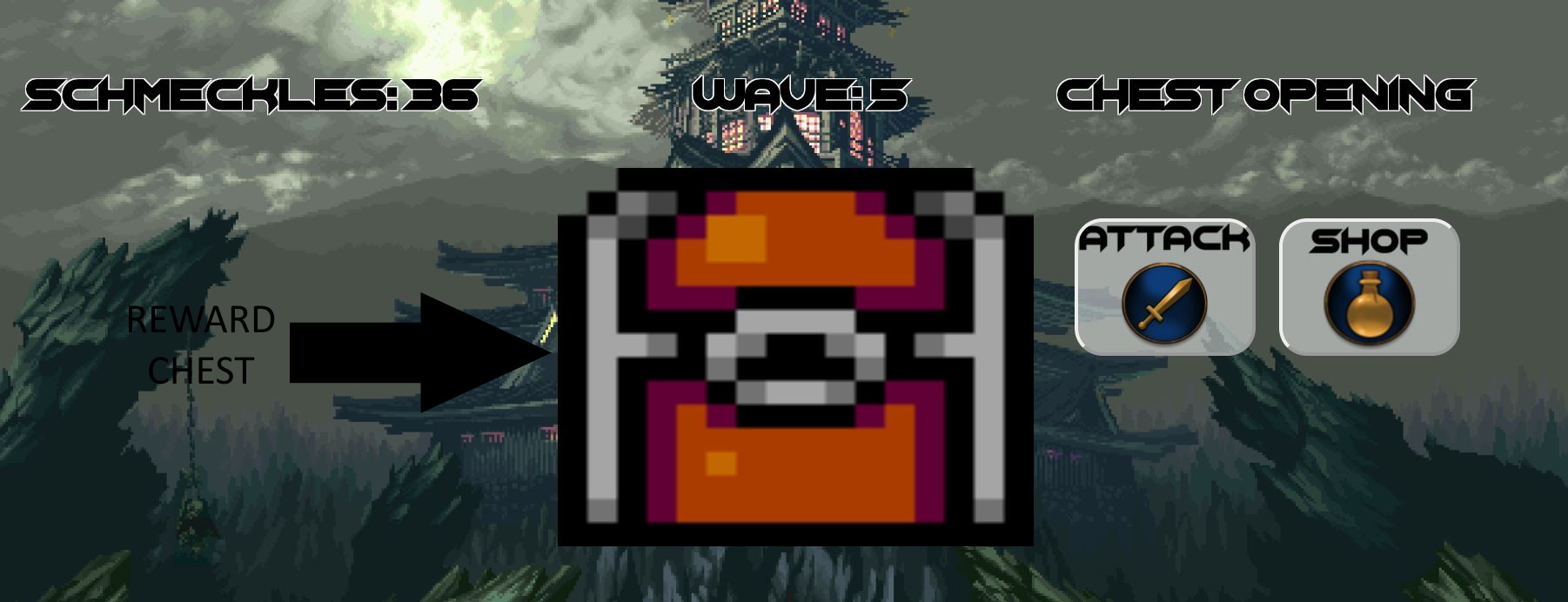
Every 5 waves, you are greeted with a Boss Fight. Make sure that you purchase powerups from the shop to make your battles easier!!!

Congratulations! You beat the Boss! Now, hit the Attack Button to open your chest full of Schmeckles!

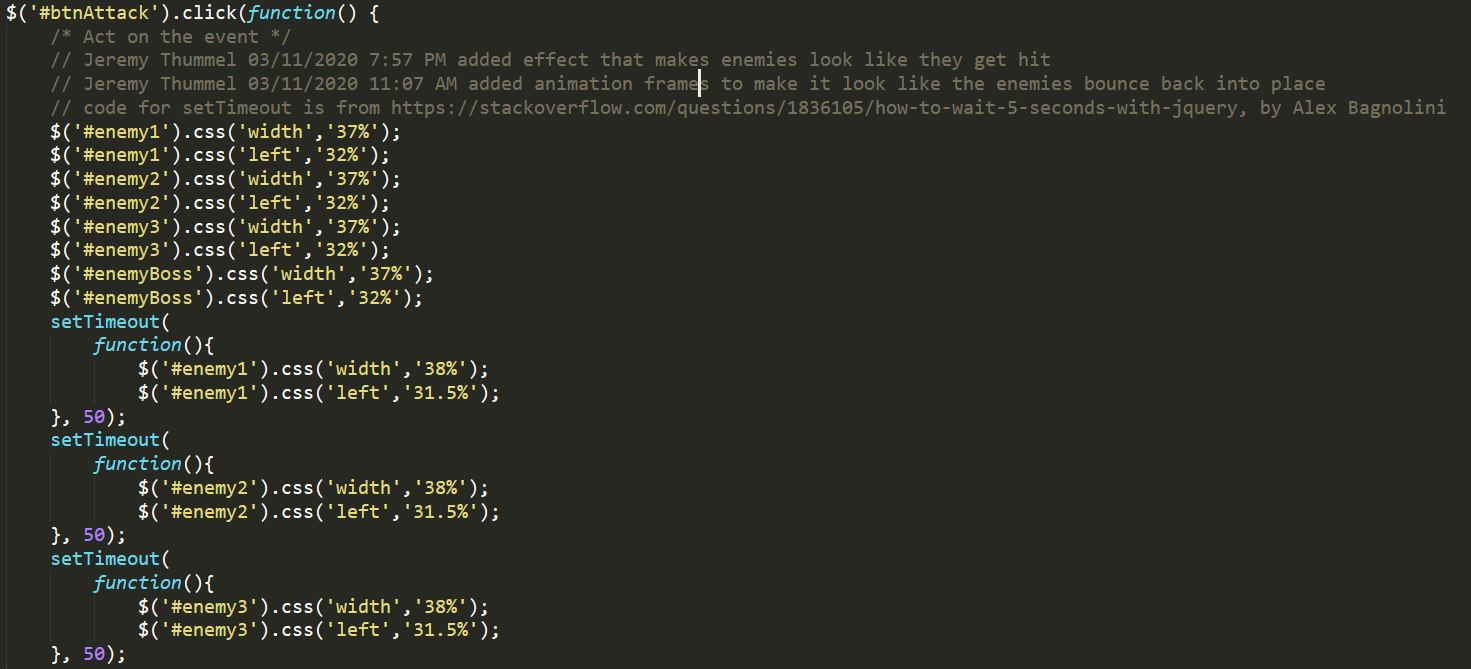
The 'setTimeout()' function was the snippet of code that we chose to add to our game. This code houses a function that executes after a specified amount of time (measured in milliseconds aka 1/1000 seconds). This is used various times in our code in order to depict the enemy being hit, the shopkeeper indicating their excitement and finally, having the mage's special ability take effect. Within the 'setTimeout()', normal code can be written using Javascript or jQuery. For example, if the programmer writes an alert to go off after 1000 ms (equal to 1s), the code will execute only after that specified amount of time has passed. Not before, not after. This allows us to create the illusion of certain objects in our code being animated.

Our names are David Cacorovski, Jeremy Thummel (the guy who made a lot of the cool pixel art) and Sohail Meghani. We were assigned with creating a game using a combination of our skills in Javascript (JS) and jQuery. The above images and text in this page showcase screenshots that depict how the game works as well as any other mechanics that the game employs. Furthermore, you can also take a look at a special snippet of code that we had not learned in class that is very helpful to making our game run smoothly and properly for the player.
David - Programmer
Jeremy - Programmer
Sohail - Programmer